Photoshopの「パターン」
★更新:
Photoshopでは、よく使う「パターン」を登録(定義)しておいて、「パターンよる塗りつぶし」やレイヤースタイルの「パターンオーバーレイ」に使用できる。
WEBの背景や飾り枠などに使えて便利。
パターンを定義(自作のパターンを登録)する手順
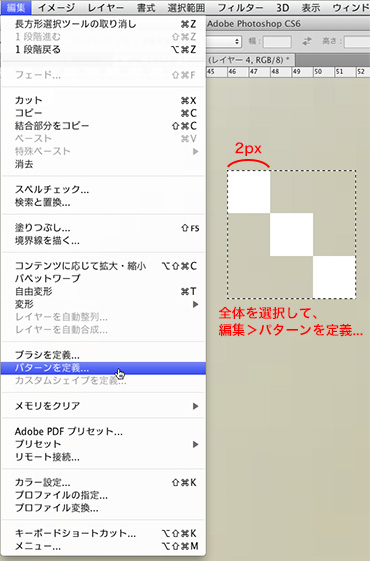
「長方形選択ツール」で、パターンにしたい領域を選択。
このとき「ぼかし→0px」になっていること。
メニューバーの「編集」→「パターンを定義…」を選択。

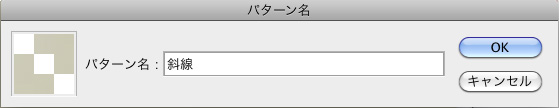
「パターン名」を適当につけて「OK」をクリック。

これで、自作のパターンの定義は完了。
このパターンを使う(パターンで塗る)方法は、以下の3つ。
①塗りつぶし(編集→塗りつぶし)で「パターン」を選ぶ
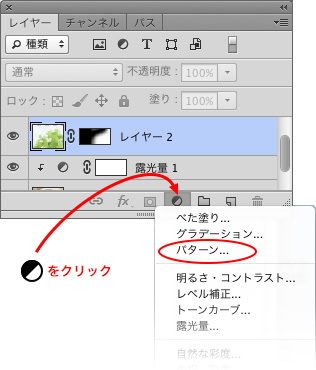
②「塗りつぶしまたは調整レイヤー」で「パターン」を選ぶ
③「レイヤースタイル」で「パターンオーバーレイ」を使用する
私がもっとも使うのは③の方法。
①塗りつぶし→パターン
いちばんオーソドックスな、パターンの塗りの方法。
新しいレイヤーを作って(そこに、パターンを適用したい場所だけ選択してもOK)
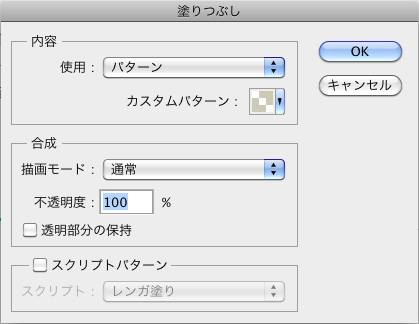
メニューバーの「編集→塗りつぶし」(または Shift + F5)(Shift + delete でも可)でおなじみの「塗りつぶし」ダイアログを出す。
描画色、背景色…の下のほうに「パターン」があるので、選択すればOK。

サイトの背景全面をパターンで塗りたい場合などでいちばん簡単。
ただしこの場合、カンバスサイズを変更したとき、再度パターンで塗り直す必要あり。
②「塗りつぶしまたは調整レイヤー」でパターンで塗る
以前メモした「塗りつぶしまたは調整レイヤー」で「パターン」を選択。

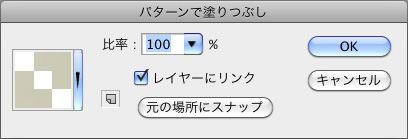
「パターンで塗りつぶし」のダイアログが開くので、比率などを入力し「OK」。

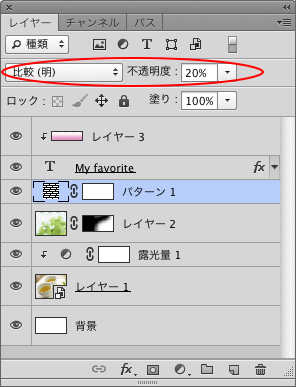
レイヤー上で描画モードや不透明度を調整します。

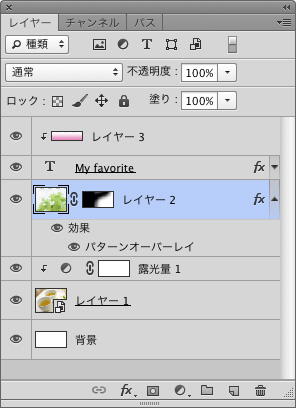
この場合は「My favorite」の文字の下に塗りつぶしレイヤーを置いています。

塗りつぶしレイヤーが、画面全体に効いているのでこの状態。
この塗りつぶしレイヤーを、
●「チャンネル」で適用範囲を編集する
●「クリッピングマスク」にして下のレイヤーだけに適用する
などの応用も可能。
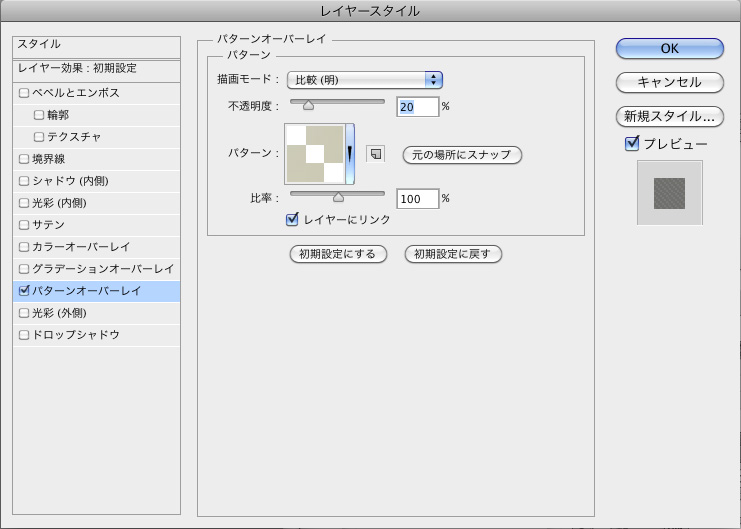
③「レイヤースタイル」で「パターンオーバーレイ」を使用
私がもっとも使うのはこの方法。レイヤースタイルなら、エレメントの移動や、カンバスサイズ変更でも何も影響が無いから。
葉っぱのレイヤーに「レイヤースタイル」を適用してみました。

葉っぱのレイヤーをダブルクリックし、「レイヤースタイル」ダイアログで「パターンオーバーレイ」を選び、適用したいパターンや描画モードをチョイスします。

レイヤーはこのようになっています。