Photoshopの「クリッピングマスク」
★更新:
Photoshopの「クリッピングマスク」は、下のレイヤー内に上のレイヤーを「塗り」として収納する。下のレイヤーがマスクする形状、上がマスクされる画像。
下のレイヤーは、ベクトル・ビットマップ・テキスト何でもOK。
テキストのクリッピングマスクを作成
テキストをタイプ。

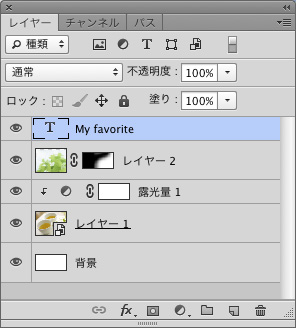
テキストレイヤーが作成されている。

すぐ上に新規レイヤーを作り、グラデーションをおいてみる。

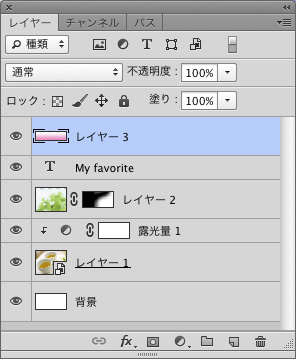
レイヤーはこのようになっている。

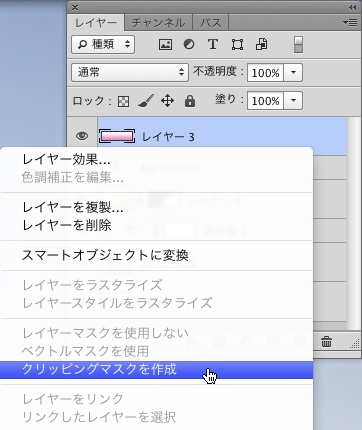
マスクの「塗り」にしたいレイヤー(今回はレイヤー3)をcontrolキーを押しながらクリックすると、オプションメニューが現れる。
ここで「クリッピングマスクを作成」をチョイス。
またはメニューバーの「レイヤー>クリッピングマスクを作成」でも同じ。

グラデーションがテキストによってマスクされる。

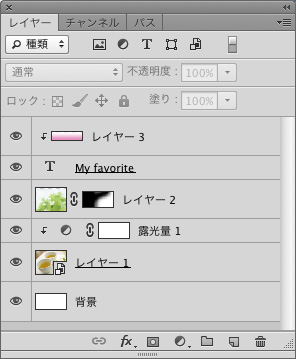
レイヤーパネルはこのように変化。
レイヤー3に小さな矢印がついて、下のレイヤーにマスクされていることを示している。
下のテキストレイヤーも下線がついて、影響を受けていることを示している。

テキストレイヤーに、ベベル・境界線・ドロップシャドウをつけてみた。

今回のグラデーションをテキストでマスクする例は、テキストにレイヤースタイルでグラデーションオーバーレイを適用した場合と同じ。なのであまり良い例ではなかった…。
クリッピングマスクは、写真画像をシェイプやテキストでマスクしたい場合に最適。

