Photoshopの「レイヤーマスク」
★更新:
Photoshopの「レイヤーマスク」は、選択範囲を使って画像の透明度を操作する。
チャンネルで選択範囲の濃度(透明度)を、白〜グレー〜黒の範囲で調整できる。
チャンネルで、白の塗りは透明度100%、黒なら0%。グレー部分は濃度=透明度。
選択範囲の塗りや、グラデーションやブラシを使って、自由に画像の透明度を編集できるマスク。
選択範囲からレイヤーマスクを作成
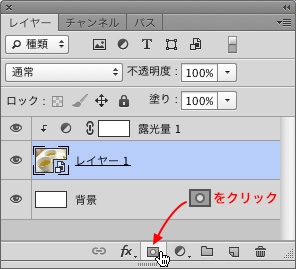
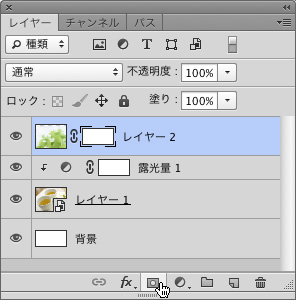
適用したいレイヤーで、選択範囲を設定してから

レイヤーパネル下部のアイコン をクリック。
をクリック。

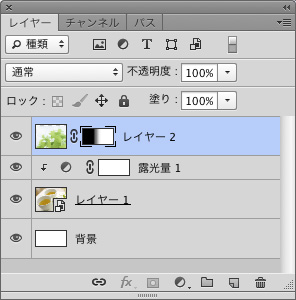
レイヤーが選択範囲でマスクされます。

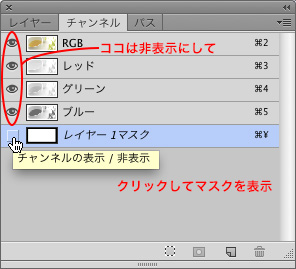
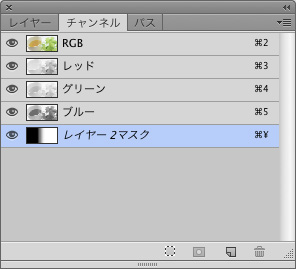
チャンネルパネルを見ると、マスクが作られているので、編集してみます。
(RGBチャンネルは、今回はわかりやすいように非表示にします)

黒い部分を選択して…

グレー(BK50)にしてみた。

レイヤーパネルに戻ってみると、このように半調の枠になっています。

マスクはマスクチャンネルで、ブラシや消しゴムなどのペイントツール、グラデーションツールなどで好きなように編集できます。
黒は透明度0、白は100%。それを踏まえて編集します。
グラデーションのレイヤーマスクを作成
画像をグラデーションによってぼかし、下の画像になじませたいときには、この「レイヤーマスク」が便利です。
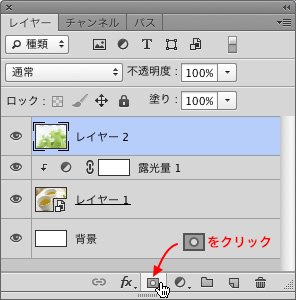
新しいレイヤーに画像を置きます。ここではこの葉っぱの画像を使います。

このレイヤーを選択して、下のアイコン![]() をクリック。(選択範囲などは作りません)
をクリック。(選択範囲などは作りません)

真っ白なレイヤーマスクができます。

ここでグラデーションツールをチョイス。
とりあえずスタンダードな黒〜白のグラデ、モードは通常、不透明度は100%で。
(この画像は↓クリックで拡大します)

レイヤーマスクのできたレイヤーを選択した状態で、ぼかしたい部分にグラデーションツールを使います。

マスクチャンネルの黒は0%白は100%の透明度になるので、このように葉っぱの画像レイヤーは下のティーカップの画像レイヤーにグラデーションでなじみます。

レイヤーはこのようになっています。レイヤーマスクに黒〜白のグラデーションができています。

チャンネルパネルを見てみます。
マスクチャンネルを表示します。ほかのRGBチャンネルも表示のままにしておきます。

RGBチャンネルが表示のままだと、マスクチャンネルは赤の濃淡で表示されます。
このマスクの色はチャンネルパネルの右端上から呼び出す「レイヤーマスクオプション…」で変えられます。画像が赤っぽい場合は、青や黒など別の色にした方が見やすいかも。

チャンネルパネルで該当のマスクチャンネルを選択した状態で、
ブラシツールで葉っぱの画像の上部にも「ぼけ足(透明部分)」を足してみます。

マスクチャンネルを非表示にすると、マスクの編集結果が表示されます。


