Photoshopのシェイプとスマートオブジェクト
★更新:
Photoshopでウェブサイトのレイアウトをするとき、ビットマップでエレメントを作るより「シェイプ」と「スマートオブジェクト」を使ったほうが、後で拡大するとき解像度の問題が生じないので安心。
「シェイプ」
シェイプを作るには、ペーンツールか、図形ツール(長方形/角丸長方形/楕円形/多角形/ライン/カスタムシェイプ)で「シェイプ」を選ぶ。
●ペーンツールで「シェイプ」を選ぶ
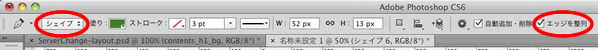
ペーンツールを選んでから、オプションバーで「シェイプ」を選ぶ。

右端の「エッジを整列」(という意味不明な日本語の部分)をチェックすると、
フリーハンドで描いても整数ピクセルで描画されます(=エッジがボケない)

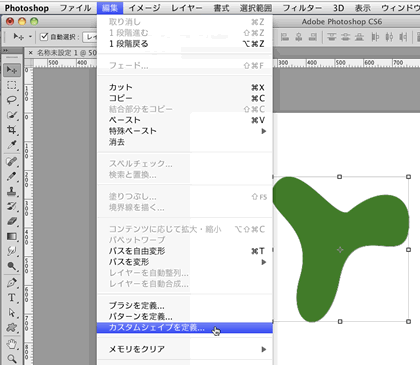
ペンツールで描いたシェイプを「カスタムシェイプ」に登録する事も。
●図形ツールで「シェイプ」を選ぶ

図形ツールを選ぶ。
ペンツールのときと同じく、このあとオプションバーで「シェイプ」を選んでから描画する。
先ほどの自作カスタムシェイプを使ってみるために、
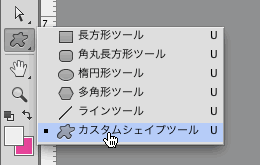
一番下の「カスタムシェイプツール」を選んでみる。

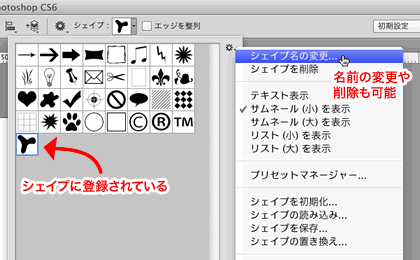
オプションバー右端の「シェイプ」でカスタムシェイプを選択できる。
自作カスタムシェイプも登録されている。
歯車アイコンをクリックし、シェイプ名の変更やシェイプの削除もできる。
「スマートオブジェクト」
スマートオブジェクトは、Illustratorで描いたベクトル画像データを保持するモノ。
編集はIllustrator上で行われ、Photoshop上ですぐに反映される。

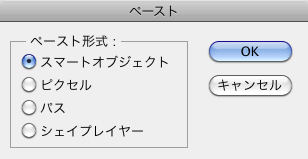
Illustratorでエレメントをコピーし、Photoshop上にペーストすると、左のようなダイアログが現れるので、「スマートオブジェクト」を選ぶ。

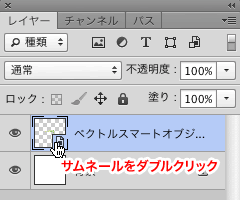
このエレメントを編集するには、レイヤーパネルで、サムネールをダブルクリック。

(Illustratorが起動していなければ起動され、)Illustrator上でファイルが開く。
(最初にエレメントを持ってきた元のファイルとは無関係な「ベクトルスマートオブジェクト」というファイルで)
これを編集し、保存。Photoshopに戻ると変更が反映されている。

