オリジナルテーマ作成(3)
★更新:
ページ推移させる「ナビゲーション」を作るために、WordPressの「メニュー」をカスタム設定します。
WordPressには「投稿」と「固定ページ」がありますが、
「固定ページ」は、1つひとつをナビゲーションに登録でき、
「投稿」は、カテゴリー名をナビゲーションに登録できます。
まずは、表示するページが無いと設定できないので、固定ページをいくつか作り、親子関係を設定します。このサイトを例に、ナビゲーションの作り方をメモっていきます。
固定ページで、親ページとその子ページを作る
このサイトでは、「1.はじめに」の固定ページを「フロントページ(トップページ)」にしています。管理画面の「設定」>「表示設定」>「フロントページの表示」で「固定ページ」にチェックを入れ、任意のページを選ぶと設定できます。
それ以降のページとして「2.個人用レンタルサーバ比較」を固定ページで書き、
これを親にした子ページ「サーバ比較サイト」も固定ページで作りました。
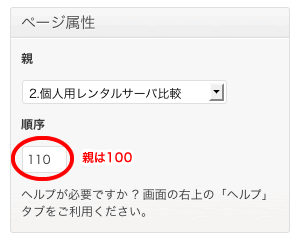
子ページ扱いにしたい固定ページは、管理画面の「ページ属性」で「親」を選び、親に対する並び順の番号を入れます。
この場合は、親ページの「順序」を100、子ページの順序を110にしています。

次の親は「順序」を200とし、その子は210、220、230…として行きます。その次の親は300といった具合です。(たぶん孫ページは211、212…としていくのではないかしら。そのうち試してみます)
管理画面で「メニュー」を設定する
WordPressの「カスタムメニュー」機能を使うために、まず「functions.php」という名前のファイルを作り、他のテンプレートファイルと同じテーマフォルダ内に置きます。
このサイトでは、ファイルの内容は下記のようにしています。
<?php
register_nav_menus(
array(
'place_global' => 'グローバル',
'place_global2' => 'グローバル2',
'place_sub' => 'サブナビ',
'place_sub2' => 'サブナビ2',
)
);
2行目の「register_nav_menus()」でメニュー機能を有効にしています。
配列(array())で、メニューのキーワードと値を指定します。
左側の「place_global」などのキーワードは、テンプレートファイル上でメニューの表示場所を指定し、右側の「グローバル」といった値は、管理画面でメニューの表示場所を選択するのに使います。
ちなみに、「functions.php」は、管理画面に指示を与えるためのファイルなので、HTMLを書く事はありません。そのためソースの最後に「?>」を書かなくてOK。
functions.phpで上記の設定をすれば、管理画面の「外観」で「メニュー」という項目が作られ、使えるようになります。
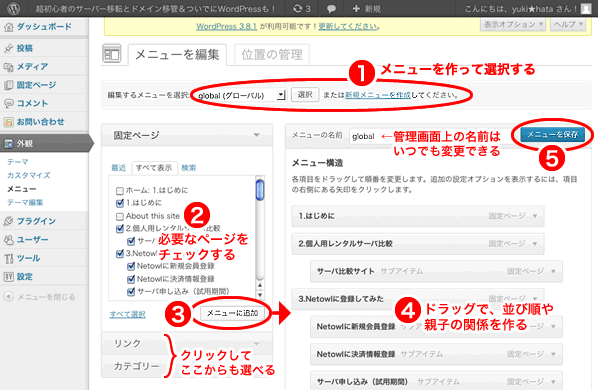
メニュー名に好きなモノ(これは管理画面上の名前です)をつけ、メニューを作成。

左の選択エリア(固定ページ、リンク、カテゴリーが選べます)から、必要な項目を選び、「メニューに追加」をクリック。
すると、右側の「メニュー構造」に追加されるので、ここでドラッグして表示順を並べ替えられます。最後に「メニューを保存」をクリック。
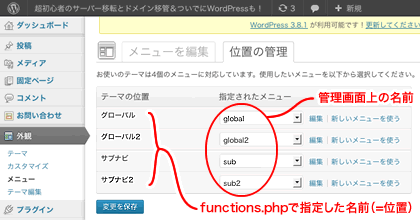
次に同じ画面のタブで「位置の管理」をクリックし、設定します。
これはメニューを出力させるテンプレートタグと関連づける設定なので必須です。
左側の「テーマの位置」は、先ほど「functions.php」で書いた値と一致していなくてはなりません。

テンプレートファイルに「メニュー」を配置する
管理画面で「メニュー」を作ったら、そのメニューを置くテンプレートファイルにテンプレートタグを使って配置します。その後、CSSで表示を整えます。
メニュー(ナビゲーション)を置く場所は、サイトによっていろいろですね。
グローバルナビゲーションは「header.php」に置くことが多いでしょう。サブナビゲーションは同じく「header.php」か、「footer.php」に置く場合もあるかも。
自分がナビゲーションを置きたいテンプレートファイルを編集します。
このサイトの場合は、グローバルナビもサブナビも、すべて「sidebar.php」に置いています。下記はこのサイトの「sidebar.php」のソースの一部です。
<aside id="sidebar">
<!--global-->
<section class="menu-outline">
<h1 class="index">INDEX</h1>
<?php wp_nav_menu(array(
'container' => 'nav',
'container_id' => 'global-nav',
'theme_location' => 'place_global',
));
?><!-- #global-nav END -->
</section><!-- .menu-outline END -->
(以下略。残り3つのメニューの配置をしています)
</aside><!-- #sidebar END -->
●5行目の「wp_nav_menu()」がメニューを表示させるテンプレートタグです。これによってメニューが<ul>要素(リスト)で出力されます。
●6行目’container’は、出力される<ul>要素を「囲む要素」を指定。上では<nav>を指定しています。
●7行目の’container_id’は、6行目で指定した要素にidを指定します。CSS用です。
●8行目’theme_location’で管理画面との連動。「functions.php」で指定したキーワードを指定します。
「place_global」と「グローバル」の関係のややこしさを整理すると、
「functions.php」で指定したキーワード「place_global」はテンプレートファイルに書くためのもの。
同じく「functions.php」で指定した値「グローバル」は管理画面での「テーマの位置」に書く。
この2つの関係は「place_global = グローバル」。双方メニューを置く「場所」を表します。
管理画面で作ったメニューに「グローバル」を選んでやり、テンプレート.php上で「place_global」と書けば、管理画面で作ったメニューに紐づけられる…ということです。
表示ページは、メニューに class="current…" と
ブラウザでページのソースを見てみると、下記のように、自分で指定したidや、自動的に出力されたclassがわかります。
<aside id="sidebar">
<!--global-->
<section class="menu-outline">
<h1 class="index">INDEX</h1>
<nav id="global-nav" class="menu-global-container">
<ul id="menu-global" class="menu">
<li id="menu-item-51" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-51"><a href="http://server.change.jp/">1.はじめに</a></li>
<li id="menu-item-52" class="menu-item menu-item-type-post_type menu-item-object-page current-page-ancestor current-menu-ancestor current-menu-parent current-page-parent current_page_parent current_page_ancestor menu-item-52"><a href="http://server.change.jp/2-compare/">2.個人用レンタルサーバ比較</a>
<ul class="sub-menu">
<li id="menu-item-53" class="menu-item menu-item-type-post_type menu-item-object-page current-menu-item page_item page-item-37 current_page_item menu-item-53"><a href="http://server.change.jp/2-compare/2-compare_1/">サーバ比較サイト</a></li>
</ul>
</li>
(以下略)
</ul></nav><!-- #global-nav END -->
</section><!-- .menu-outline END -->
(以下略。他の3つのメニューの配置をしています)
</aside><!-- #sidebar END -->
ここで、今表示しているページのメニューの<li>要素には「current-menu-item」や「current_page_item」というクラス名が設定されているのがわかります。上のソースでは11行目。
これを利用して、カレントページのメニュー表示を、CSSで設定することができます。
WordPressで自動的に出力されるクラス名を利用して、CSSを設定できます。
まず管理画面などで出力の設定をし、ブラウザでHTMLソースを確認、そこからHTML要素に対して自動出力されたクラス名などをゲットして、CSSを編集する…という手順で整えて行きます。
投稿用のアーカイプページのテンプレートを作る
カスタムメニューによって、固定ページが選択できるようになりました。
投稿ページは、カテゴリー(一覧)ページがメニューによって表示され、そこから各投稿ページへ推移するカタチになります。
カテゴリーの一覧ページは「カテゴリータイトル、各投稿のタイトル&抜粋文」といった構造にしたいので「index.php」では表示に無理があります。今のところ、表示用のテンプレートは「index.php」しか作っていません。このサイトでは「index.php」は単独記事用のテンプレートです。
そこで、カテゴリーページ表示用のテンプレートを別に作ります。
「index.php」をコピーして、名前を「archive.php」にします。
このサイトでは、それを下記のように修正しました。3行目は追加、8行目は引数が「content」になっていたものを「content-archive」にしています。
<?php get_header(); ?>
<article id="contents">
<h1 class="page-title"><?php single_cat_title();?></h1>
<?php
if (have_posts()) :
while (have_posts()) :
the_post();
get_template_part('content-archive');
endwhile;
endif;
?>
</article><!-- #contents END -->
<?php get_sidebar();?>
<?php get_footer();?>
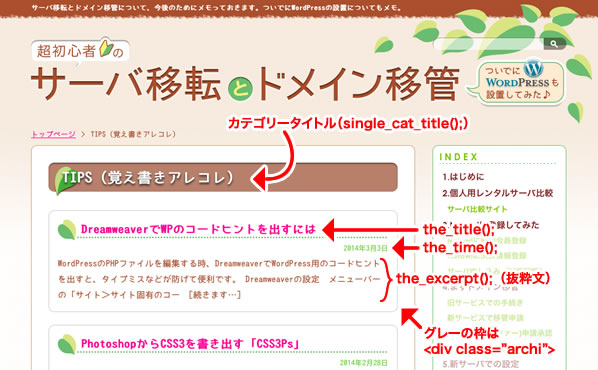
3行目で<h1>要素でカテゴリータイトルを書き出します。「single_cat_title();」はカテゴリータイトルを出力するテンプレートタグです。
8行目で「get_template_part(‘content-archive’);」 としたのは、この部分は各記事の出力用として「content.php」を読み込んでいたのですが、投稿用なので「投稿日時」を入れたり、本文全部だと長いので「抜粋文」を入れるようにしたいから。
そこで「content.php」をコピーして、「content-archive.php」を別途作ります。
下記のようにしています。
<div class="archi">
<h1 class="archi-title"><a href="<?php the_permalink(); ?>"><?php the_title();?></a></h1>
<time pubdate="pubdate" datetime="<?php the_time('Y-m-d'); ?>">
<?php the_time(get_option('date_format')); ?>
</time>
<?php the_excerpt(); ?>
</div><!--div.archi END-->
●まず、各記事を枠で囲みたいので<div>で全体を囲み、CSS用にクラス名(archi)をつけています。
●2行目で、<h1>要素で各投稿記事のタイトルを「the_title();」で書き出します。それに、記事へ推移するリンク<a>を設定。「the_permalink();」は記事のパーマリンク(URL)を出力するタグ。
●3〜5行目は、<time>要素を使って記事の投稿日時を出力しています。
time要素のdatetime属性には「the_time(‘Y-m-d’);」タグで年月日を出力するようにしています。
time要素の内容の「the_time(get_option(‘date_format’));」は、引数の「get_option(‘date_format’)」で、WordPress管理画面>「設定」>「一般」>「日付のフォーマット」で指定した書式を出力します。
●6行目の「the_excerpt();」で記事の抜粋文を出力。デフォルトは110文字です。
日本語の抜粋文は、プラグイン「WP Multibyte Patch」を有効化していないとうまく行かないので注意。
上記の「archive.php」により、メニューでカテゴリー名をクリックすると、下記のように、アーカイブ表示ができるようになりました。

「archive.php」を作っただけで、カテゴリーページのテンプレートは「index.php」ではなく、自動的に「archive.php」に切り替わります。
これは「テンプレートの優先順位」があらかじめ決まっているから。
TIPS|WordPress「テンプレート」の優先順位 で詳細を整理しています。
パーマリンクを設定する
パーマリンクとは、各記事に割り当てられるURLのことです。
WordPressのデフォルトだと、投稿では「?p=数字」、固定ページでは「?page_id=数字」になります。この「?」がついているのは何だかイヤですね。
日付や投稿名に変更する選択肢もあるのですが、日本語環境の場合「カスタム構造」にしたほうが、固定ページのURL末尾を自由に編集して、より良いURLに仕上げられます。
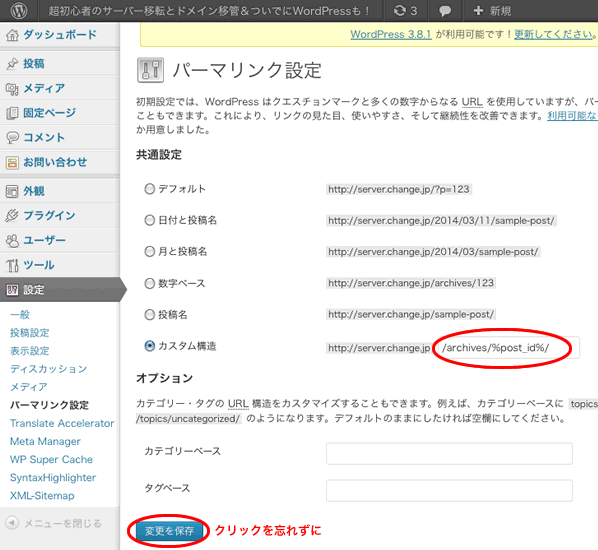
管理画面の「設定」>「パーマリンク設定」で「カスタム構造」をチェックし、
「/archives/%post_id%/」と入力します。

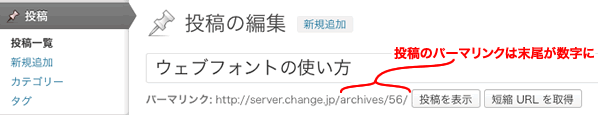
「投稿」のパーマリンクは「サイトのドメイン/archives/記事のid/」となります。
これはこれ以上編集できません。

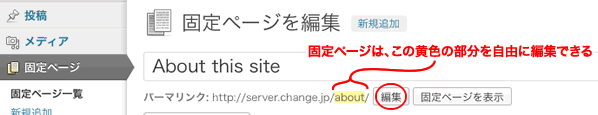
「固定ページ」のパーマリンクは「サイトのドメイン/ページのタイトル/」となり、
ページタイトルの部分は黄色くハイライトされていて編集可能です。
URLの一部としてわかりやすいモノに修正することができます。
この部分に書いた文言が、この記事の「スラッグ」になります。

★注意★
Dreamweaverは、この「パーマリンク設定」のデフォルト以外に対応できないので、注意が必要。
(詳しくは、TIPS|Dreamweaverで「サイト定義が正しくない…」をご覧ください)
ローカルで、Dreamweaverで作業している間は、「パーマリンク設定」はデフォルトのままにしておいて、本サーバに引っ越してから、カスタム構造にするほうがイイかも。
以上でメニュー(ナビゲーション)に関する設定は終わりです。
ある程度ローカルでサイトができたら、問い合わせフォームなど、ローカルではテストできない設定をするために、外のサーバにデータベースごと引越しする必要があります。
実際は、ウェブサイトとしてこの他に「パンくずナビ」「投稿ページ間のナビ」「<title>の自動出力」「検索フォーム」など、いろいろ設定すべき事はありますが、これらについてはTIPSで触れていきます。
次は、ローカルからミニバードレンタルサーバへ、WordPress(とデータベース)の引越しをします→

