HTMLとCSSで組む
★更新:
WordPress用サイトでも、最初は普通にHTMLで組んでおいて、そのHTMLファイルを後でPHPファイルに変えて読み込ませます。
CSSファイルは、WordPressのテーマで必須の「style.css」という名前にしておくと後の変換作業がラク。
まずはレイアウトを作り、素材の画像を切り出す
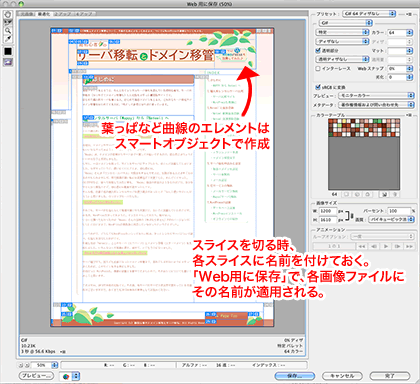
いつものとおりサイトの構成やデザインを考え、Photoshopなどでレイアウトします。
Photoshopならスライスで素材を分割し「Web用に保存」で各素材を切り出します。

Photoshopでのレイアウトについてのメモはこちら。
→TIPS|Photoshopのシェイプとスマートオブジェクト
→TIPS|PhotoshopからCSS3を書き出す「CSS3Ps」
CSSファイルは「style.css」に
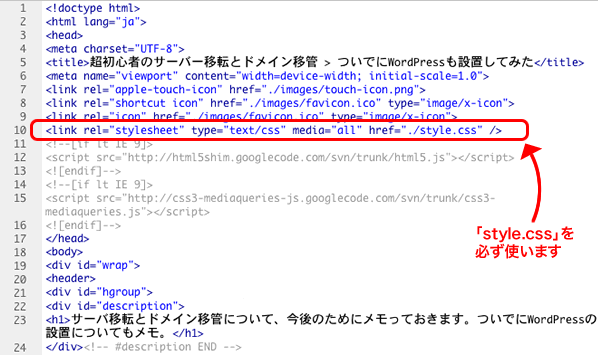
次にHTMLで組んで行きますが、このとき<head>で必ず「style.css」を読み込みます。
「style.css」はWordPressがテーマとして認識するために必要です。

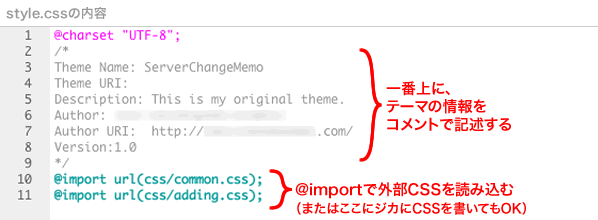
この「style.css」の内容にもルールがあります。

冒頭部分に「テーマの情報」をコメントタグで書くことが必須です。
(コレしか書いてなくても(CSSの指定が無くても)OKらしい)
内容は下記のものを書きます。
- Theme Name: (テーマ名)
- Theme URI: (テーマ配布のURL。配布しないなら書かなくても可)
- Description: (テーマの説明文)
- Author: (テーマの作者名)
- Author URI: (作者のURL。テーマを公開しないなら書く必要なし)
- Version: (テーマのバージョン)
- Tags: (テーマを公開した場合の検索用タグ。カンマ区切りで複数可)
肝心のCSSの指定は、この「style.css」に全部書いてもよし。
上のように「@import」で外部ファイルを読み込むのがベストだと思います。
または「style.css」以外に<head>部分で他のCSSファイルを読み込んでもOK。
とにかく「テーマの情報」がコメントで書かれた「style.css」が必須。
ファイルを作るのはここまで
HTMLと「style.css」で基本ページを組めたら、とりあえずOK。
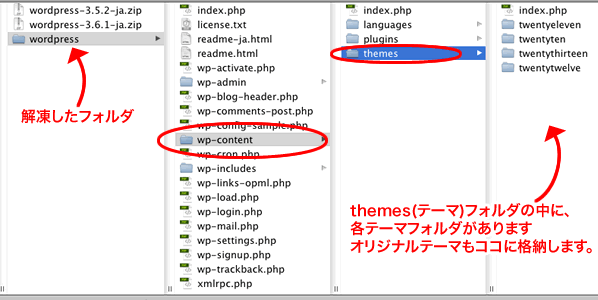
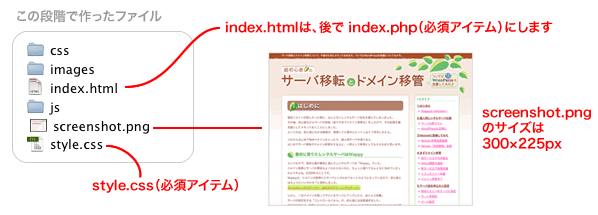
ココで作ったオリジナルテーマのファイルは、適当な名前を付けたフォルダにまとめて、「wp-content」>「themes」フォルダ内に置いておきます。

「screenshot.png」はテーマのプレビュー画像
最後にあと1つ、「screenshot.png」というファイルを作っておきます。

このサイトは、全ページ(トップも第2階層以下も)同じフォーマットなので「index.html」だけしか作っていませんが、第2階層以下のフォーマットを変える場合は「sub.html」などを作っておきます。
トップとの共通点以外は、違うテンプレートファイルを作る必要があるので、その元ファイルとして。
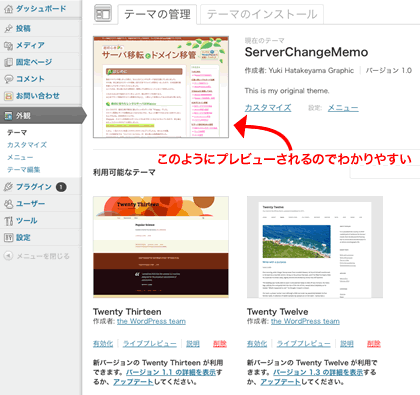
「screenshot.png」は、テーマのプレビュー画像です。
無くてもテーマとして認識されるのですが、あれば管理画面でプレビューされます。
300×225pxのPNGファイルを作るだけ。

ここで一旦サイト制作のほうは中断です。
ローカル環境でWordPressを使うほうが作業が楽ですので、次はその準備します→

