プラグイン「Lazy Load」
★更新:
ブラウザは、スクロールしなければ見えない下のほうの画像でも、何もかも全〜部読み込んでからページの表示をします。
ですので、縦に長くて画像がたくさんあるページだと、読み込みに時間がかかって、なかなか表示されなかったりします。そしてビジタが「やめた」と他に行ってしまう…。
「Lazy Load」は、画像がウィンドウ内にスクロールされた時点で読み込みさせる、jQueryを使ったライブラリ。
まだ見えていない位置にある画像を読み込まないで表示させるので、初期表示が早くなります。スクロールすれば、画像がブラウザの画面に来た時点で読み込んで、フェイドインなどのアニメーションで表示することができます。
この「Lazy Load」のWordPressプラグインを使ってみました。
通常のHTML版のlazy Loadは、Lazy Load Plugin for jQueryからダウンロードできます。
下のほうの「Download」からjquery.lazyload.jsかjquery.lazyload.min.jsをゲットして、「How to Use?」や「Setting Threshold」の項目のとおりセッティングします。
WordPressプラグイン「Lazy Load」のインストール
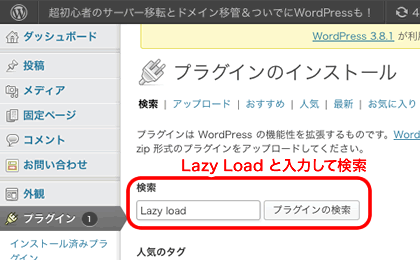
WordPress管理画面の「プラグイン」>「新規追加」で、Lazy Loadと入力して「プラグインの検索」をクリック。

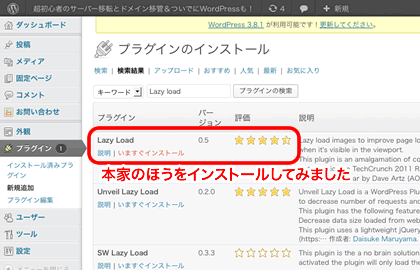
検索結果リストの一番上が本家。
その下のUnveil Lazy Loadのほうが★が多くて気になるところですが、
とりあえず今回は、本家のほうを「いますぐインストール」してみました。

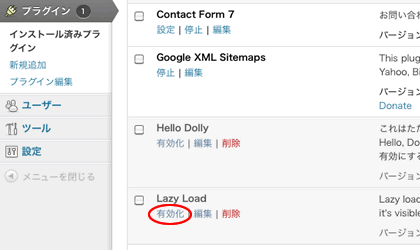
「インストール済みプラグイン」に表示されるので「有効化」をクリック。

プラグイン「Lazy Load」の設定
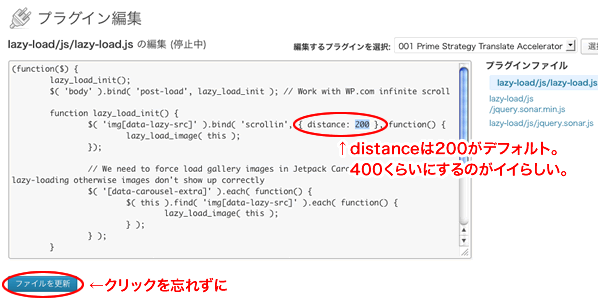
これといって設定しなくても、そのままで使えるのですが、jsファイルの設定で「distance」を400(デフォルトは200)にしたほうが良いそうです。
「distance(距離)」は、画面下部からのピクセル数らしく、200だと、速くスクロールした場合に表示がスムーズではなくなるので、400〜600くらいに増やしたほうが良いのだとか。(ちなみにこのサイトではデフォの200のままにしています。)
jsファイルの編集方法です。
さきほど「有効化」した部分の隣に「編集」がありますのでクリック。

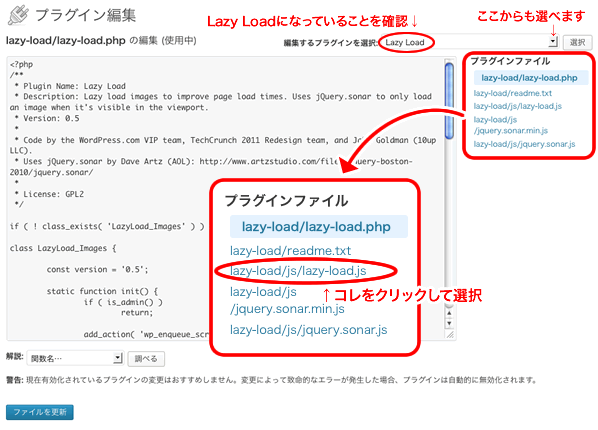
右カラムの「プラグインファイル」の中から
「lazy-load/js/lazy-load.js」ファイルをクリック。

上から数行目に「distance:200」がありますので、数値を変更。
最後に「ファイルを更新」をクリックして完了です。