プラグイン「SyntaxHighlighter Evolved」
★更新:
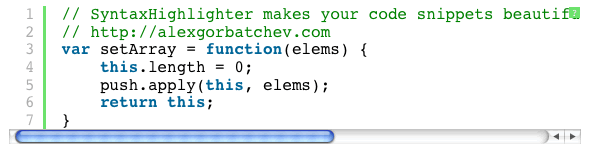
WordPressのプラグイン「SyntaxHighlighter Evolved」を使うと、ソースコードをわかりやすく表示できます。
デフォルトでは、こんなかんじで表示されます。(CSS編集でデザイン変更も可能)

通常のHTML版のJavaScriptライブラリ「SyntaxHighlighter(シンタックス ハイライター)」の
WordPressプラグイン版が「Evolved」。
★INDEX★
- プラグイン「SyntaxHighlighter Evolved」のインストール
- プラグイン「SyntaxHighlighter Evolved」の設定
- コードの記述
- 基本の記述
- 特定の行をハイライトする(highlight="行番号")
- タイトルをつける(title="タイトルの文言")
- HTMLと他言語のソースコードを同時に(htmlscript="true")
- 開始行番号を変える(firstline="行番号")
- 行番号を非表示にする(gutter="false")
- ソースをたたんでおき、クリックで表示させる(collapse="true")
- URLに自動リンクを貼る(autolinks="true")
- 行番号の桁数を指定する(padlinenumbers="桁数")
- 基本の記述
- CSSの編集
プラグイン「SyntaxHighlighter Evolved」インストール
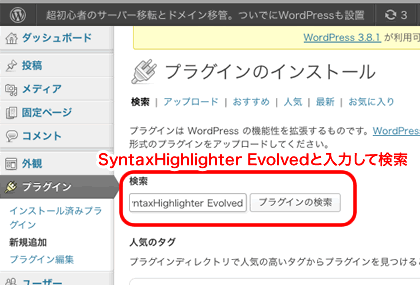
WordPress管理画面の「プラグイン」>「新規追加」で、SyntaxHighlighter Evolvedと入力して「プラグインの検索」をクリック。

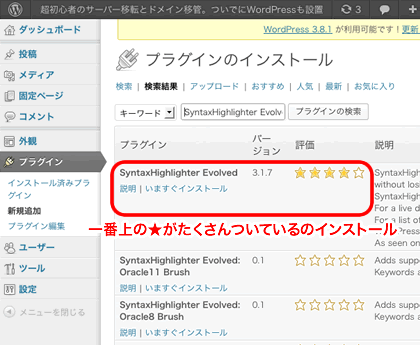
検索結果リストの一番上の★がたくさんついているのが本家。
「いますぐインストール」をクリック。

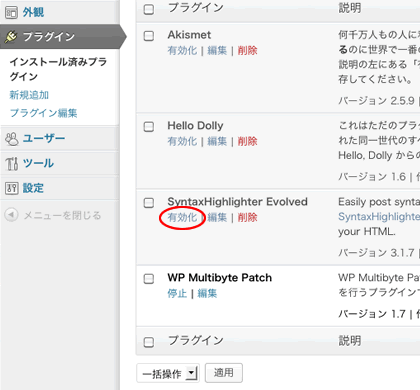
「インストール済みプラグイン」に表示されるので「有効化」をクリック。

プラグイン「SyntaxHighlighter Evolved」の設定
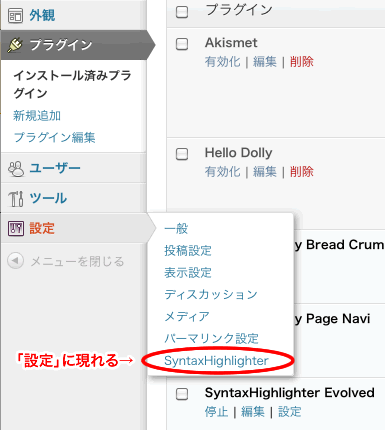
「設定」に「SyntaxHighlighter」と表示されるようになるので選択。

「SyntaxHighlighterの設定」画面になるので、バージョン、テーマ、コードの基本設定などを選ぶ。プレビューで確かめる事もできます。

HTML版と同じように<pre>要素で指定する場合は「すべてのブラシを読み込む」をチェック。ただし、全部の言語(ブラシ)ファイルを読み込むので重いかも。
★この場合、中のソースを特殊文字(「<」を「<」など)で記述していても、ソースとして整形されます。(Dreamweaverで編集したものをそのままコピペできる)
★[]で書く方法(このプラグイン独自の方法)でも表示されます。
★ <pre>要素で指定する方法は、こちら。
これをチェックしなければ<pre>でなく[html]…[/html]というこのプラグイン独自のコードで書く(HTML上は<pre>要素で書き出されます)。こちらのほうが記述も簡単で軽い。
★この場合、中のソースを特殊文字(「<」を「<」など)で記述しいると、そのまま特殊文字として表示されます。(Dreamweaverで編集したものをWP編集画面にコピペした後、正規のタグのカタチに直す必要あり)
このサイトでは、この設定ページはまったく変更しませんでした(デフォルトのまま)。
CSSファイルは変更しました。CSSについては後半に。
コードの記述
以下、バージョン3の仕様で記述例を書いておきます。
★バージョン2もほぼ同じ。
ただし、バージョン2では「title(ソースのタイトルを表示)」は不可。また、バージョン2には「wraplines(長い行を折り返し横スクロールバーを非表示)」というコードあり。
基本的な記述
デフォルト設定なら、基本は [使いたい言語のブラシ] と [/使いたい言語のブラシ] でソースコードを囲むだけ。
ソースコードは<pre>要素で書き出されます。
★最初から<pre>要素で記述をしたい(HTML版<pre>要素での記述と同じように書きたい)なら、
プラグインの設定で「すべてのブラシを読み込む」をチェック。
ただし、全言語ブラシファイル(js)を読み込むので、数言語しか使わないなら不利かも。
(HTML版<pre>要素での記述は「ほんっとにはじめてのHTML5:SyntaxHighlighterの使い方」に詳細)
HTMLの場合はこんなかんじ↓([ ]は全角になっています。コピペの場合は半角に)
ソースコード
[/html]
CSSなら[css]、JavaScriptなら[js]、PHPなら[php]、SQLなら[sql]、ActionScript3なら[as3]といったかんじです。
★その他の言語のブラシはこちら→「SyntaxHighlighterマニュアル>ブラシ」
highlight="行番号"で特定の行をハイライトする
行番号は「3-5」なら3行目〜5行目まで、「1,7」なら1行目と7行目をハイライト。
合わせ技で「1,3-5,7」なら1行目、3〜5行目、7行目をハイライトします。
(↓[ ]は全角になっています。コピペの場合は半角に)
<p>
ハイライト表示したい行番号を<br>
ハイフン(-)で繋ぐと「範囲を指定」し、<br>
カンマ(,)で繋ぐと「単独行の複数指定」になります。<br>
例えば「1,3-5,7」と指定すれば<br>
1行目と3〜5行目と7行目をハイライトします。
</p>
[/html]
プレビュー
<p> ハイライト表示したい行番号を<br> ハイフン(-)で繋ぐと「範囲を指定」し、<br> カンマ(,)で繋ぐと「単独行の複数指定」になります。<br> 例えば「1,3-5,7」と指定すれば<br> 1行目と3〜5行目と7行目をハイライトします。 </p>
title="タイトルの文言"でタイトルをつける
ソースはこちら(↓[ ]は全角になっています。コピペの場合は半角に)
<p>
タイトルがあると便利
</p>
[/html]
プレビュー
<p> タイトルがあると便利 </p>
htmlscript="true"でHTMLと他言語のソースコードを同時に
HTML以外の言語ブラシを指定してから、半角スペースを空けて「htmlscript=”true”」と指定すれば、両方とも同時に色分けされます。
(↓[ ]は全角になっています。コピペの場合は半角に)
<p>たとえば、</p>
<script>
document.write(‘JavaScriptと一緒に、HTMLも色分けして表示できます’);
</script>
[/js]
プレビュー
<p>たとえば、</p>
<script>
document.write('JavaScriptと一緒に、HTMLも色分けして表示できます');
</script>
firstline="行番号"で開始行番号を変える
ソースはこちら(↓[ ]は全角になっています。コピペの場合は半角に)
<p>
開始の行番号を25行目にしてみた
</p>
[/html]
プレビュー
<p> 開始の行番号を25行目にしてみた </p>
gutter="false"で行番号を非表示にする
デフォルトは行番号表示。それを「gutter="false"」で非表示にします。
(↓[ ]は全角になっています。コピペの場合は半角に)
<p>
「gutter="false"」で行番号を非表示にすることもできます。<br />
(コレはちょっと左マージンが無くて変ですけどね)
</p>
[/html]
プレビュー
<p> 「gutter="false"」で行番号を非表示にすることもできます。<br /> (コレはちょっと左マージンが無くて変ですけどね) </p>
collapse="true"でソースをたたんでおき、クリックで表示させる
ソースをたたんでおき、ユーザがクリックで展開。
タイトルを併用すると、タイトルをクリックする事で展開します。
(↓[ ]は全角になっています。コピペの場合は半角に)
<p>
「collapse="true"」でソースをたためます。<br>
長いソースの場合に便利かも。
</p>
[/html]
[html title="タイトルをクリックして展開" collapse="true"]
<p>
「collapse="true"」でソースをたたんでおき、<br>
「title="タイトル"」も指定しておけば、タイトルクリックで展開します。
</p>
[/html]
プレビュー
<p> 「collapse="true"」でソースをたためます。<br> 長いソースの場合に便利かも。 </p>
<p> 「collapse="true"」でソースをたたんでおき、<br> 「title="タイトル"」も指定しておけば、タイトルクリックで展開します。 </p>
展開すると「toolbar」が表示されるようになりますね。
autolinks="true"でURLに自動リンクを貼る
trueならリンクします。(↓[ ]は全角になっています。コピペの場合は半角に)
<a href="http://alexgorbatchev.com/SyntaxHighlighter/">
SyntaxHighlighter</a>
[/html]
プレビュー
<a href="http://alexgorbatchev.com/SyntaxHighlighter/">SyntaxHighlighter</a>
padlinenumbers="桁数"で行番号の桁数を指定する
例えば、padlinenumbers="3"なら行番号が「001」からの3桁に。デフォルトは1桁からのカウント。(↓[ ]は全角になっています。コピペの場合は半角に)
<p>
padlinenumbers="3"なら行番号は「001」からの3桁。
</p>
[/html]
プレビュー
<p> padlinenumbers="3"なら行番号は「001」からの3桁。 </p>
CSSの編集
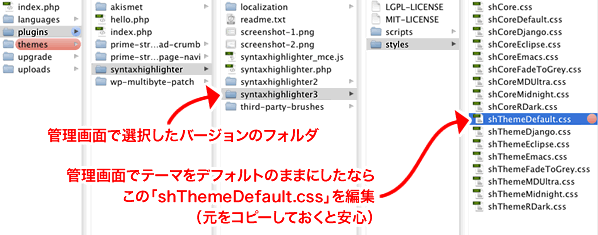
スタイルシートは、WordPress「wp-content」フォルダ内の「plugins」>「syntaxhighlighter」>管理画面で選択したバージョン(2か3)のフォルダ内の「styles」フォルダの中にあります。
管理画面でテーマをDefaultにしたなら「shThemeDefault.css」を編集。

プラグインをアップデートした時には、このCSSファイルも上書きされてしまいます。
ですので、ローカルに必ずバックアップを取っておきましょう。
アップデート後、オリジナルのCSSファイルを、サーバに戻せばOK。上書きの上書きね。
以下はこのページで使っているスタイルです。
ブラウザでの表示を見ながら、変えたい部分を適宜編集してみました。
「!important」は無くても動作しますが、デフォのままにしておきます。
.syntaxhighlighter {/* pre要素のスタイル */
padding:1em 0 !important;
width: auto !important;
border:solid 2px #ddd !important;
background-color: #f7fff2 !important;
-webkit-border-radius:10px !important;
-moz-border-radius:10px !important;
-ms-border-radius:10px !important;
-o-border-radius:10px !important;
border-radius: 10px !important;
}
.syntaxhighlighter .line.alt1 {/* 偶数行のスタイル */
background-color: #f7fff2 !important;
}
.syntaxhighlighter .line.alt2 {/* 奇数行のスタイル */
background-color: white !important;
}
.syntaxhighlighter .line.highlighted.alt1,
.syntaxhighlighter .line.highlighted.alt2 {
background-color: #8FEAFF !important;/* ハイライト時 */
}
.syntaxhighlighter .line.highlighted.number {
color: white !important;
}
.syntaxhighlighter table caption {/* title属性でのキャプション */
font-family:Century Gothic,'Hiragino Kaku Gothic ProN' !important;
color: #999 !important;
font-size:90% !important;
padding-top:0 !important;
padding-bottom:0.8em !important;
}
.syntaxhighlighter .gutter {
color: #787878 !important;
}
.syntaxhighlighter .gutter .line {/* 行番号の右ライン */
border-right: 2px solid #ddd !important;
}
.syntaxhighlighter .gutter .line.highlighted {/* 行番号のハイライト時 */
background-color: #ccc !important;
color: white !important;
}
.syntaxhighlighter.printing .line .content {
border: none !important;
}
編集したCSSファイルは、必ずバックアップをとっておきましょう。
このプラグイン「SyntaxHighlighter Evolved」をアップデートすると、
自分で編集したCSSが上書きされて、デフォルトのスタイルに戻ってしまいます。
そんな時は、あわてず騒がず上の図の「styles」フォルダの中に、バックアップしておいたCSSファイルを戻してやればOK。

