DreamweaverでWPのコードヒントを出すには
★更新:
WordPressのPHPファイルを編集する時、DreamweaverでWordPress用のコードヒントを出すと、タイプミスなどが防げて便利です。
Dreamweaverの設定
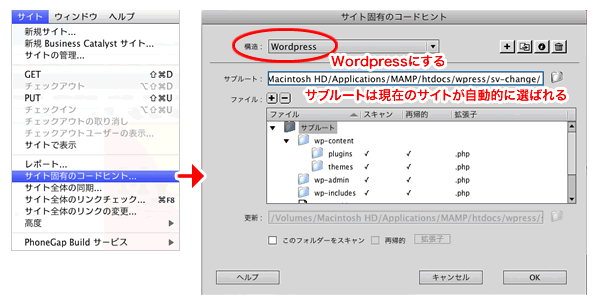
メニューバーの「サイト>サイト固有のコードヒント」で、構造を「WordPress」にします。サブルートは現在のサイトに自動的になるので、そのままでOK。

「Ctrl + スペースキー」でコードヒントを出す
コードビューで編集中の<?php ?>(PHPソース)の中にカーソルがある時に、
「Ctrl + スペースキー」をタイプするとコードヒントが表示されます。
Macでは「システム環境設定」の設定も
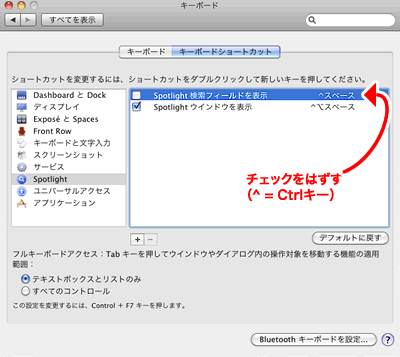
「Ctrl + スペースキー」は、MacOSの「Spotlight」のショートカットと同じなので、 「システム環境設定」でこちらのショートカットを無効にしておく必要があります。
システム環境設定>キーボード>キーボードショートカット>Spotlight
の画面で「^スペース」となっている部分のチェックをはずします。