オリジナルテーマ作成(2)
★更新:
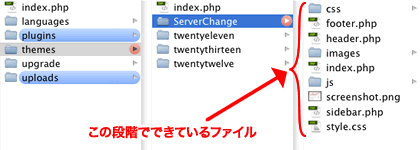
今の段階では、index.phpにパーツテンプレート(header.php、sidebar.php、footer.php)を組み込んだだけです。まだ、WordPressの管理画面で記事を書いても、何も表示されない状態です。
ファイルはこのようになっています。

WordPressの管理画面で新規に書いた記事を出力する部分を、index.php上に作ります。
「WordPressループ」で記事を出力
「WordPressループ」は、管理画面で書く記事や、その一覧ページ(アーカイブ)などで、記事を出力するためのテンプレートタグ。これで管理画面で書いた記事が、ウェブページに出力されます。
基本のカタチはこちら。
<?php
if (have_posts()) :
while (have_posts()) :
the_post();
the_content();
endwhile;
endif;
?>
●2行目:「if (have_posts()) : 」もし記事があったら、
●3行目:「while (have_posts()) :」記事がある間は、
●4行目:「the_post();」単独の記事を抽出(カウントもする)
●5行目:「the_content();」単独の記事本文を出力
●6行目:「while」を閉じる
●7行目:「if」を閉じる
上のWordPressループですと、記事のタイトルは出力されません。
記事のタイトルのテンプレートタグは「the_title();」です。
記事のタイトルに<h1>要素を適用して、スタイルを指定するために、
このサイトのindex.phpでは、下記のように書いています。
<?php get_header(); ?>
<article id="contents">
<?php
if (have_posts()) :
while (have_posts()) :
the_post();
?>
<h1 class="page-title"><?php the_title();?></h1>
<?php the_content();
endwhile;
endif;
?>
</article><!-- #contents END -->
<?php get_sidebar();?>
<?php get_footer();?>
9行目で、<h1>要素を使ってタイトルを出力するように指定しています。
このようにPHPファイルでは、「?>」で切って、「ここでPHPが一旦終わる」と宣言してからHTMLソースを書きます。
PHPソースの書き始めには「<?php」で「ここからPHP」と宣言します。
記事の出力部分をパーツテンプレートに分ける
ここで「記事のタイトル」と「記事本文」のセットを、任意のパーツテンプレートとして分割しておきます。
というのは、このセット(記事タイトルと本文)は、普通の記事ならこれでいいのですが、アーカイブ(投稿記事の一覧)ページの場合は、構成を変えなければならないので、パーツテンプレートにしておけば、それを別物に入れ替えるだけで済むから。
タイトルと本文の下記の部分を、「content.php」として別保存します。
<h1 class="page-title"><?php the_title();?></h1> <?php the_content();?>
index.phpでは下記のように「get_template_part(‘content’);」によってcontent.phpを組み込みます。
任意のパーツテンプレートは、テンプレートタグ「get_template_part();」で()内の引数にパーツテンプレート名を指定して読み込みます。
<?php get_header(); ?>
<article id="contents">
<?php
if (have_posts()) :
while (have_posts()) :
the_post();
get_template_part('content');
endwhile;
endif;
?>
</article><!-- #contents END -->
<?php get_sidebar();?>
<?php get_footer();?>
プラグイン「WP Multibyte Patch」を有効に
このプラグインはWordPressに最初からインストールされています。
WordPressの管理画面>「プラグイン」でこの「WP Multibyte Patch」の「有効化」をクリックすると使えるようになります。
日本語環境では必須のプラグイン。必ず有効化しよう。
●「WP Multibyte Patch」が必須なわけ
WordPressはもともと英語圏の「1バイト言語」に対応させて作られています。
日本語・中国語・ハングルなどは「2バイト(またはマルチバイト)言語」と呼ばれ、文字表示が1バイト言語と違って複雑かつ膨大です。(詳細は、ほんっとにはじめてのHTML5|(ちょっとメモ)文字コード、文字集合、エンコードについて(1))
そのマルチバイト文字の扱いでの不具合を解消し、日本語環境でも正確にWordPressが動作するように作られたプラグインが「WP Multibyte Patch」というわけで、必須です。
アーカイブページなどで「抜粋文」として、記事の本文の前半部分を、ある程度「抜粋」して書き出す機能(「<?php the_excerpt(); ?>」で書き出します)がありますが、
この「抜粋文」の機能を使うにも、プラグイン「WP Multibyte Patch」が必要です。
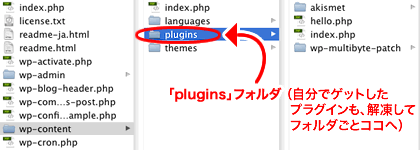
ちなみに「プラグイン」は「wp-content」>「plugins」フォルダにあります。
WordPressのダウンロード時に入っているのは、この「WP Multibyte Patch」と「akismet」(スパム対策プラグイン)です。
プラグインは、管理画面の「プラグイン」>「新規追加」>「検索」で調べてダウンロードできます。
または普通にネット検索で調べてダウンロード。その場合はこのフォルダ内に置き、管理画面で有効化&設定。

「投稿」と「固定ページ」で記事を書いてみる
WordPressの管理画面で書く記事は「投稿」と「固定ページ」の2種類があります。
この他に、ユーザが自分で設定できる「カスタム投稿タイプ(&カスタム分類)」というモノもあり。
「投稿」は時系列の記事。ブログの記事のようなモノ。
「投稿」は、ブログ記事のようにに日付の新しい順に表示され、アーカイブでカテゴリー別に一覧が表示でき、タグも設定できます(タグ無しでもOK。複数タグもOK)。
カテゴリーは必ず1つは必要(複数可)なのでデフォルトのカテゴリー「未分類」が用意されています。
CMSで使うなら、新着情報などに利用すると便利です。新着順に掲載されるので。
(掲載順序は「古い順」にする事もできます)
「固定ページ」は時系列ではない、普通のウェブページのような扱いです。
「固定ページ」は、管理画面のページ属性で「親ページ・子ページ」の関係を設定することができます。
「順序」というページ属性もあり、サイトマップを作った場合の並び順などが決められます。
独自のテンプレートを割り当てる事もできます(特定の固定ページのレイアウトを変えられます)。
固定ページはカテゴリー分けは不可。なのでアーカイブで一覧表示させるのは不可。
それぞれの固定ページを「カスタムメニュー」でナビゲーションとして表示させる事ができます。
(「投稿」は各単独記事では不可。「カテゴリー」ならナビに登録できます。)
まず「投稿」を書いてみます。

WordPress管理画面で「投稿」>「投稿一覧」をクリックすると、「Hello world!」というサンプル記事があります。これを適当な本文に書き換えるか、削除して新規追加します。
「公開」ボタンを押した後、上部にある「投稿を表示」をクリックすると、ブラウザで表示されます。
カテゴリーも編集します。
デフォルトのカテゴリーは「未分類」になっています。この「未分類」カテゴリーは削除できないので、自分のサイトに必要な名前に書き換えます。
このサイトでは「TIPS(覚え書きアレコレ)」に書き換えました。
カテゴリーが1つなら、投稿記事を書けば自動的にこのカテゴリーに入ります。
カテゴリーを複数作れば、投稿を書くたびにカテゴリーを選択することになります。選択しなければ、自動的にデフォルトのカテゴリー(未分類だったやつ)になります。
次に「固定ページ」も書いてみます。

管理画面で「固定ページ」をクリックすると、
「サンプルページ」というサンプル固定ページがあるので、これも適当に書き換えるか、削除して新規追加します。
「公開」後同じく「投稿を表示」をクリックすると、ブラウザで表示されます。
管理画面の「設定」>「表示設定」>「フロントページの設定」で、固定ページのタイトルを選ぶと、その固定ページをフロントページ(サイトのトップページ)にできます。
今の段階では、ブラウザ上の表示ページにナビゲーション(ページ推移のリンクボタン)がありませんので、ページを選んで表示させる事はできず、管理画面から表示させるだけです。
次は「メニュー」をカスタム設定し、各「固定ページ」や投稿の「カテゴリー」に対して、ナビゲーションで推移できるようにします。

