オリジナルテーマ作成(1)
★更新:
自作のHTMLファイルをWordPressのオリジナルテーマに変換します。
大まかなことだけメモします。詳細はマニュアルサイトやマニュアル本を見るほうが絶対確実(笑)。
ここページでは、この「サーバ移転とドメイン移管」のサイトを例に、HTMLファイルをPHPファイルに変換し、必要部分をWordPressのテンプレートタグに置き換え、テンプレートを分割します。
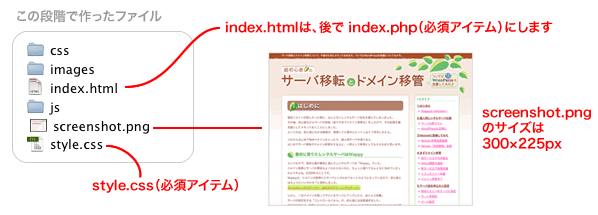
今は、ファイルがここまでできています。
style.cssをスタイルシートとして読み込んだindex.htmlと、プレビュー画像のscreenshot.pngを用意。

WordPressにテーマとして認識させる
ローカルのWordPress内のwp-content>themesフォルダ内に、自作のセットをフォルダごと入れ、index.htmlをindex.phpと書き換えます。(拡張子を書き換える)

index.php、style.cssがテーマの必須ファイル。style.cssにはテーマ情報がコメントで描かれている必要アリ。screenshot.pngは無くても良いが、あればWordPress管理画面でプレビューされます。
WordPress管理画面>テーマで表示されるので、選んで「有効化」をクリック。
CSSや画像のパスを「テンプレートタグ」で書き換える
この段階でプラウザで見ると、CSSは適用されず、<img>の画像も不明になっています。CSS、JS、画像へのパスを、WordPressのテンプレートタグに書き換える必要アリ。
まずは、head部分で、CSSやJS、ショートカットアイコンなどのパスを書き換えます。
<link rel="apple-touch-icon" href="<?php bloginfo('template_url'); ?>/images/touch-icon.png">
<link rel="shortcut icon" href="<?php bloginfo('template_url'); ?>/images/favicon.ico" type="image/x-icon">
<link rel="icon" href="<?php bloginfo('template_url'); ?>/images/favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo('stylesheet_url'); ?>" />
<script src="<?php bloginfo('template_url'); ?>/js/scroll.js"></script>
<?php bloginfo(‘stylesheet_url’); ?>は、今使っているテーマの「style.css」へのパスを自動で出力するテンプレートタグ。
<?php bloginfo(‘template_url’); ?>は、今使っているテーマのルート(第1階層)へのパス。
body内の<img>のパスも書き換えます。
<h1 id="site-id">
<a href="<?php echo home_url('/');?>"><img src="<?php bloginfo('template_url'); ?>/images/site_id.gif" alt="<?php bloginfo('name');?>" /></a>
</h1>
<?php echo home_url(‘/’);?>は、トップページのURLを自動で出力するテンプレートタグ。
<?php bloginfo(‘name’);?>は、管理画面で設定した「サイトのタイトル」が適用されます。
これで、ブラウザでちゃんとプレビューできるようになるはず。
PHPファイルの編集は、Dreamweaverで行います。
DreamweaverでWordPress用の「コードヒント」を出す設定はこちらに。
→「TIPS|DreamweaverでWPのコードヒントを出すには」
index.phpを「パーツテンプレート」に分割する
WordPressは、各ページ共通の部分を「パーツテンプレート」に分けることができます。
「header.php」「sidebar.php」「footer.php」など、あらかじめ決められたパーツテンプレートがあります。この他に、必要なら自分で任意のパーツテンプレートを作る事もできます。
index.phpをコピーして「header.php」「sidebar.php」「footer.php」の名前のファイルにし、それぞれのファイルに必要な部分を残し、不要なソースコードを削除します。
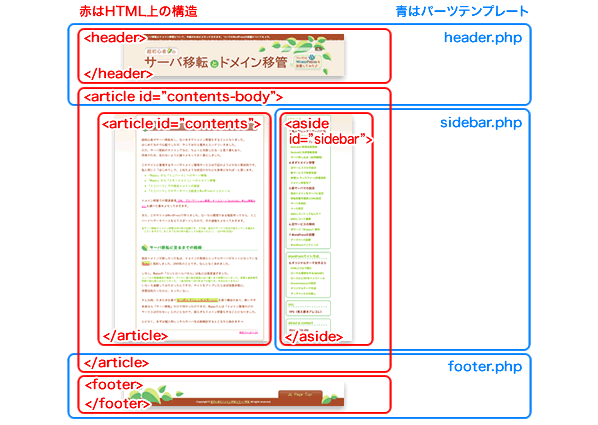
下図の要領で作ります。
●header.phpは、HTMLの冒頭からコンテンツ用の要素(2カラムに分けるなら、その2カラムを囲む要素)の開始タグまで。
●footer.phpは、コンテンツ用の要素の終了タグからHTMLの最後まで。
●sidebar.phpは、サイドバー用の要素全体。

それぞれの「パーツテンプレート」を、テンプレートタグでindex.phpに配置します。
<?php get_header();?> <article id="contents"> <h1 class="page-title">1.はじめに</h1> <p> 超初心者がサーバ移転を...(以下省略) </article><!-- #contents END --> <?php get_sidebar();?> <?php get_footer();?>
●header.phpは、<?php get_header();?>で呼び出します。
●footer.phpは、<?php get_footer();?>で。
●sidebar.phpは、<?php get_sidebar();?>で。
PHPファイルは、HTMLとPHPのソースコードが共存でき、極端な場合、HTMLソースだけでもOKなんですね。
HTMLとPHPを混在させる場合は、「<?php」でPHPソースの開始を宣言し、「?>」でPHPが終了して次からHTMLソースであることを宣言してやればOK。
さらに必要なテンプレートタグを書いておく
header.phpに下記のテンプレートタグを追加します。
<head>
<title><?php bloginfo('name');?></title>
<?php wp_head();?>
</head>
<body <?php body_class();?>>
<div id="wrap">
<header>
<div id="hgroup">
<div id="description">
<h1><?php bloginfo('description');?></h1>
</div><!-- #description END -->
(以下略)
●<title>に入れた<?php bloginfo(‘name’);?>で、管理画面で設定した「サイトのタイトル」が適用されます。
●</head>の直前に<?php wp_head();?>。フッターで入れる<?php wp_footer();?>と共に、WordPressが使用する箇所なので必要。プラグインの中にもコレを使うものもあります。
●bodyタグに<?php body_class();?>を入れると、出力されたページに適したクラス名をbodyにつけられる。
●<?php bloginfo(‘description’);?>は、管理画面の「キャッチフレーズ」が適用されます。
footer.phpにも下記のテンプレートタグを追加します。
</article><!--#contents-body END-->
<footer id="footer">
<p id="copyright">Copyright © <a href="<?php echo home_url('/');?>">
超初心者のドメイン移管とサーバ移転</a> All rights reserved.</p>
</footer><!-- #footer END -->
</div><!--#wrap END-->
<?php wp_footer();?>
</body>
</html>
●<?php echo home_url(‘/’);?>は、トップページのURLを自動で出力するテンプレートタグ。
●</body>の直前に<?php wp_footer();?>を入れます。<?php wp_head();?>と共に、WordPressが使用する箇所なので必要。プラグインの中にもコレを使うものもあります。
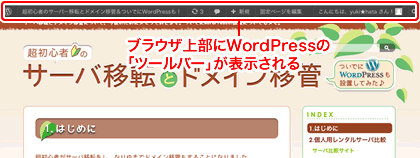
<?php wp_head();?> と <?php wp_footer();?> によって、ブラウザ表示の上部にWordPressのツールバーが表示されるようになりました。これはログアウトすると無くなります。

ここまでで、「index.html」として作ったファイルを、WordPressのテーマにし、
パーツテンプレートに分割するところまでできました。
今のままでは、新しい記事を作っても、このテーマのデザインで表示できません。
ですので次は、記事を書いたら出力される場所を作ります。

