Dreamweaverの設定
★更新:
WordPressのPHPファイルは、Dreamweaverで開いて普通に編集できますが、下記のような表示が出て、プレビュー画面(デザイン表示)にはCSSなどが反映されません。

だからどうってことはなく、編集・保存したら、ブラウザでプレビューすればいいのですが、
Dreamweaver上で動的ファイルもプレビューしながら作業する設定があります。
最初はこっちでやったほうが、WordPressの各PHPファイルの関連性を確認しながら作業できるので、わかりやすいです。
新規サイトを設定する
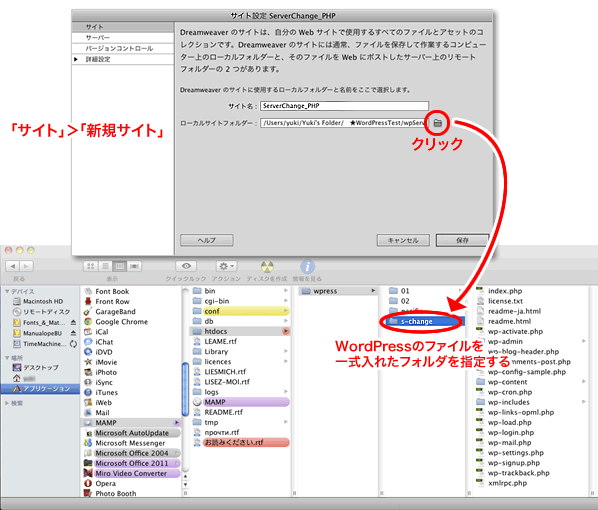
メニューバーの「サイト」>「新規サイト」で新しいサイトセットを作ります。
サイト名は適当につけて、ローカルサイトフォルダーは、さきほどWordPressファイルをゴソッと一式入れたフォルダを選びます。(MAMPの「htdocs」フォルダ内)

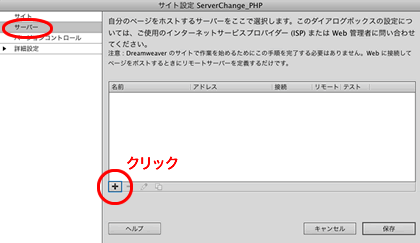
同じ画面の左カラムで「サーバー」をクリック。
まだ何もホストサーバが無い状態なので、「+」をクリック。

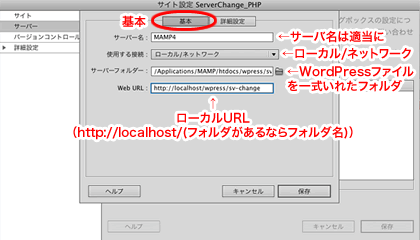
まず「基本」タグで、必要事項を入力。

サーバ名は適当に。使用する接続は「ローカル/ネットワーク」に。
サーバフォルダは先ほどWordPressのファイルをぶっ込んだフォルダ。
WebURLはローカルURL。プラウザでローカルに入れたWordPressサイトを見れるURLです。
(http://localhostがルート。フォルダに入れたのならそのフォルダ名を/で区切りながら入れます)
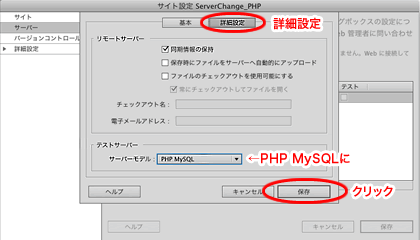
次に「詳細設定」タグで「テストサーバー」>「サーバモデル」を「PHP MySQL」に。

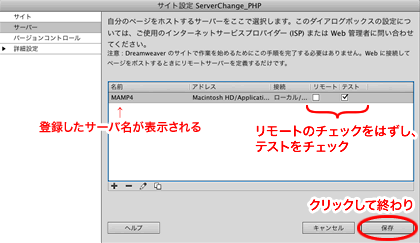
これでサーバが登録され、サーバ名が表示されました。

外部サーバではないので、リモートのチェックをはずし、テストをチェック。
保存をクリックして設定は終了です。
「ファイル」ウィンドウからWordPressサイトを表示する
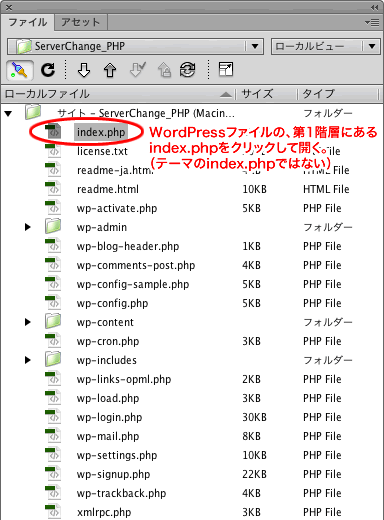
「ファイル」ウィンドウで、先ほど作ったサイトを表示し、第1階層にあるindex.phpをクリックして開きます。

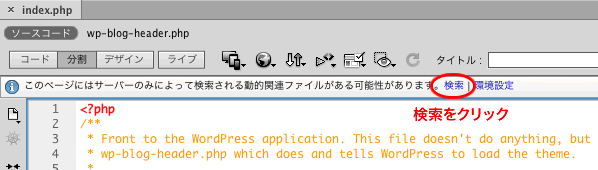
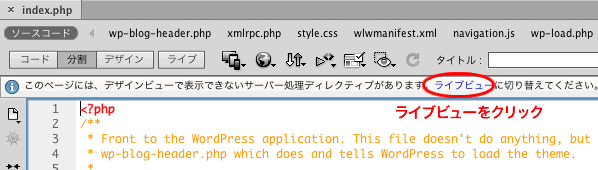
すると例の表示が出ますので「検索」をクリック。

次の表示で「ライブビュー」をクリック。

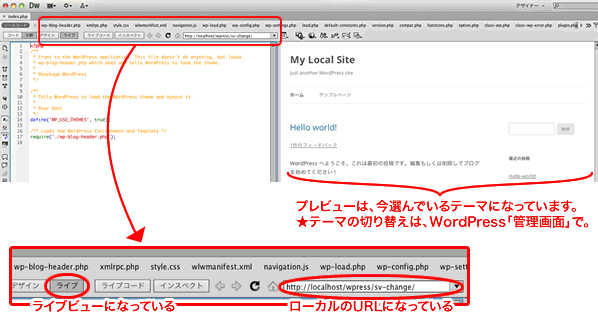
プレビューが「ライブビュー」に切り替わり、今選んでいるテーマが表示されます。

WordPressテーマのPHPファイルを編集する
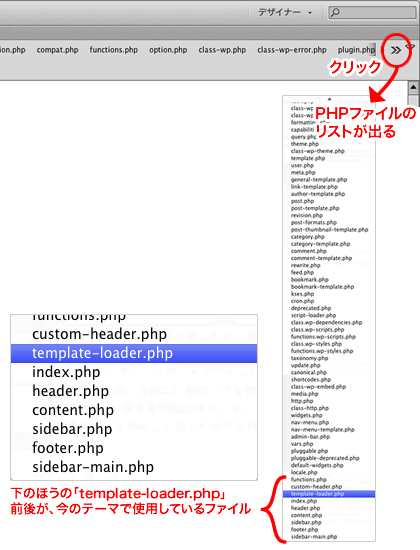
画面右上端の「>>」クリックで、今使っているファイルのリストが出ます。
Dreamweaverでは、ファイル数が多い場合は、このようにリスト表示できるようになります。

上のほうには、テーマで使ってるCSSファイルがあり、テーマのPHPファイルは、下のほうに出ていますので、ここから選択して「ソースコード」に表示し、編集します。
「ファイル」ウィンドウで、「wp-content」>「themes」>「テーマのフォルダ」からファイルを選択しても、デスクトップでファイルを開いても編集できます。
WordPressテーマのPHPファイルをDreamweaverで開き、編集結果をプレビューできるようになりました。
次はオリジナルテーマを仕込みます。

