8.オリジナルテーマを作ろう
★更新:
ご覧のこのサイトは、オリジナルテーマで作ってみましたので、その作り方を今後のためにメモっておこうと思います。
オリジナルテーマを作る手順
オリジナルテーマは、最初は普通にHTMLとCSSで組み、それをPHPファイルにして、WordPressの「テンプレートタグ」に書き換えていきます。
- レイアウトを決める(Photoshopなどで作り、素材を切り出す)
- HTMLとCSSで組み上げる(WordPress用に「style.css」ファイルを必ず作る)
- WordPressにテーマとして認識させる
- index.phpをテンプレートに分割する
- 何ページか記事を書き、ページ遷移などを組み立てていく
今回は、ローカル環境で作業したので、その件も織り交ぜてメモって行きます。
ローカル環境(データベース)には「MAMP」を使用しました。
ある程度ローカルで作ってから、本番サーバにデータベースを引越しします。
WordPressの「テーマ(Theme)」とは
その前に、WordPressのテーマとは、
テンプレート(画面構成のフォーマット)のようなもの。複数のPHPファイルと、そこに組み込まれたCSSや画像ファイルでできています。
管理画面でテーマを切り替えることができます。
あらかじめデフォルトのテーマ(「twentythirteen」など西暦のタイトルがついたもの)が用意されていて、これを使ってすぐにサイトが作れるようになっています。
このデフォルトテーマを編集してもOK。
デフォルトのテーマ以外にも、世界中のWordPressユーザが作ったテーマが公開・配布されています。
(WordPress管理画面の「テーマ」画面や、ネット検索で探せます。有料・無料のモノがあります)
でも、誰かが作ったテーマの構造を理解して使用するより、最初から自分で作ったほうが早い場合もあります。それがオリジナルテーマです。
自分が作ったオリジナルテーマを公開・配布する事もできます。
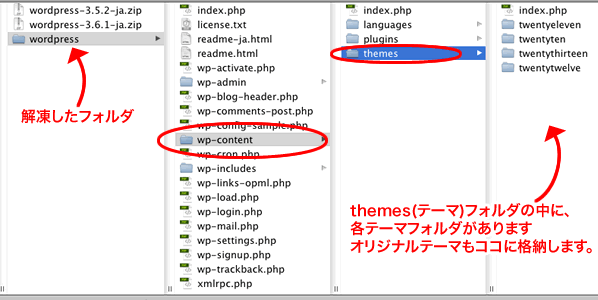
テーマの格納場所は「themes」フォルダ
ダウンロードしたフォルダ内の「wp-content」>「themes」フォルダが、テーマの格納場所と決まっています。デフォルトテーマもこの中にあります。

配布されているテーマも、ダウンロードしたら上記の場所アップして使います。
ということで、オリジナルテーマもこの「themes」内に、テーマ用のフォルダを作り、その中に必要なファイルを格納します。
では次は、オリジナルテーマのモトとなるHTMLファイルを作って行きます→

